Mengenai apa dan bagaimana CSS Margin dan padding ini, akan saya bahas secara singkat saja asalkan gampang dimengerti.Saya akan coba terangkan dengan gaya bahasa embongan saya semoga lebih mudah dimengerti.Wkwkwk...
Margin
Dalam CSS istilah margin adalah memberi jarak atau spasi ke arah luar sebuah elemen/komponen.
Padding
Padding adalah memberi jarak atau spasi ke arah dalam sebuah elemen/komponen.
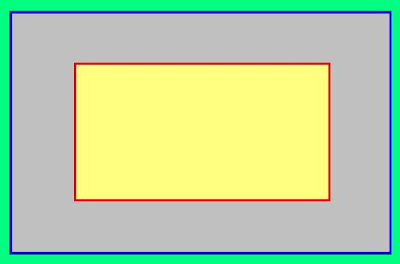
Masih bingung maksudnya?.....coba lihat gambar berikut saja,barangkali lebih mudah untuk dipahami.
Perhatikan ,disana ada warna kuning,merah,silver,biru dan hijau.
Yang warna biru dan merah kita ibaratkan sebagai border,Baca: Border atau garis pembatas.
Yang warna kuning adalah sebuah ID atau elemen yang ada ditengah halaman blog/web.
Yang warna hijau itu merupakan margin dari ID yang berwarna silver dengan border warna biru.
Selanjutnya Jarak antara border warna biru kepada border warna merah milik dari elemen kuning itu adalah padding.
Tapi Jarak antara border warna merah dan border warna biru bagi elemen yang berwarna kuning adalah margin.
Masih bingung?....saya juga bingung,bagaimana mesti menerangkan ini,,, :D :D
Semoga saja paham ya?...
Apa gunanya margin dan padding?...
Agar tata letak antar elemen kelihatan lebih seragam dan rapi sehingga lebih enak untuk dipandang mata.
Sekarang saya terangkan mengenai penulisan syntax atau code CSS nya yang mengatur padding dan margin ini.
Penulisan syntaxnya,
Seperti pada CSS border,CSS margin dan padding ini juga termasuk properti CSS shorthan atau penulisan kode yang singkat/pendek.
Misalnya kita menuliskan syntaxnya;
Maksudnya kita menginginkan disemua sisi dari ID elemen1 memiliki margin dan padding sebesar 5 pixel(px).Disini yang kita atur lebarnya sesuai selera dengan memasukkan satuan lebar yaitu pixel,semakin tinggi nilainya tentu semakin lebar.
Bagaimana jika kita menginginkan padding atau margin disetiap sisi dari suatu ID elemen berbeda?...
Lain katanya bagaimana kita memberi spasi luar atau dalam yang berbeda ukuran lebarnya dari sebuah elemen ?...
Kita beri saja nilai yang berbeda beda margin atau padding baik disebelah kanan,kiri,atas ataupun bawahnya.
Contoh syntax
Sehingga hasilnya nanti adalah bagian kiri dan kanan elemen memiliki padding dan margin selebar 5 pixel.
Akan tetapi bagian sisi atas dan bawah elemen memiliki padding dan margin selebar 10 pixel.
Bisa juga kita singkat penulisan syntaxnya menjadi;
Penampakan jika pakai margin dan padding;
Penampakan jika tidak pakai margin dan padding;
Ternyata yang menggunakan padding dan margin tampak lebih bagus dan rapi.Nah sekarang sudah tahu kan apa itu margin dan padding sekaligus kegunaannya. :D
Sekian saja penjelasan dasar yang singkat ini,semoga gampang dipahami.Bagian terpenting dari sebuah belajar adalah praktek.Silahkan dipraktekkan sehingga nanti akan cepat bisa mengembangkan sendiri.Dan guru yang paling baik adalah pengalaman.
Selamat mencoba ^_^
Margin
Dalam CSS istilah margin adalah memberi jarak atau spasi ke arah luar sebuah elemen/komponen.
Padding
Padding adalah memberi jarak atau spasi ke arah dalam sebuah elemen/komponen.
Masih bingung maksudnya?.....coba lihat gambar berikut saja,barangkali lebih mudah untuk dipahami.
Perhatikan ,disana ada warna kuning,merah,silver,biru dan hijau.
Yang warna biru dan merah kita ibaratkan sebagai border,Baca: Border atau garis pembatas.
Yang warna kuning adalah sebuah ID atau elemen yang ada ditengah halaman blog/web.
Yang warna hijau itu merupakan margin dari ID yang berwarna silver dengan border warna biru.
Selanjutnya Jarak antara border warna biru kepada border warna merah milik dari elemen kuning itu adalah padding.
Tapi Jarak antara border warna merah dan border warna biru bagi elemen yang berwarna kuning adalah margin.
Masih bingung?....saya juga bingung,bagaimana mesti menerangkan ini,,, :D :D
Semoga saja paham ya?...
Apa gunanya margin dan padding?...
Agar tata letak antar elemen kelihatan lebih seragam dan rapi sehingga lebih enak untuk dipandang mata.
Sekarang saya terangkan mengenai penulisan syntax atau code CSS nya yang mengatur padding dan margin ini.
Penulisan syntaxnya,
Seperti pada CSS border,CSS margin dan padding ini juga termasuk properti CSS shorthan atau penulisan kode yang singkat/pendek.
Misalnya kita menuliskan syntaxnya;
#elemen1{padding: 5px;margin: 5px}
Maksudnya kita menginginkan disemua sisi dari ID elemen1 memiliki margin dan padding sebesar 5 pixel(px).Disini yang kita atur lebarnya sesuai selera dengan memasukkan satuan lebar yaitu pixel,semakin tinggi nilainya tentu semakin lebar.
Bagaimana jika kita menginginkan padding atau margin disetiap sisi dari suatu ID elemen berbeda?...
Lain katanya bagaimana kita memberi spasi luar atau dalam yang berbeda ukuran lebarnya dari sebuah elemen ?...
Kita beri saja nilai yang berbeda beda margin atau padding baik disebelah kanan,kiri,atas ataupun bawahnya.
Contoh syntax
#elemen1{padding-left:5px;
padding-right:5px;
padding-top: 10px;
padding-bottom10px
margin-left:5px;
margin-right:5px;
margin-top:10px;
margin-bottom:10px
}
Sehingga hasilnya nanti adalah bagian kiri dan kanan elemen memiliki padding dan margin selebar 5 pixel.
Akan tetapi bagian sisi atas dan bawah elemen memiliki padding dan margin selebar 10 pixel.
Bisa juga kita singkat penulisan syntaxnya menjadi;
#elemen{padding: 10px 5px 10px 5px;
margin:10px 5px 10px 5px;
}
Contoh pemakaian margin atau padding pada suatu elemen/komponen.
Penulisan code CSSnya;
/*Dengan padding dan margin*/
.elemen{
border: 2px solid red;
}
.elemen2{
border: 2px solid darkblue;
padding: 10px;
margin: 20px
background: #ccc;
color: blue;
text-align:justify
}
/*Tanpa padding dan margin*/
.elemenb{
border: 2px solid red;
}
.elemen2b{
border: 2px solid darkblue;
background: #ccc;
color: blue;
text-align:justify
}
Penampakan jika pakai margin dan padding;
Ini adalah demo komponen dengan menggunakan margin dan padding.Coba bereksplorasi lebih jauh dengan menambahkan properti lain yang sudah dibahas di sesi CSS sebelumnya.
Penampakan jika tidak pakai margin dan padding;
Ini adalah demo komponen yang tidak menggunakan margin dan padding.Coba bereksplorasi lebih jauh dengan menambahkan properti lain yang sudah dibahas di sesi CSS sebelumnya.
Ternyata yang menggunakan padding dan margin tampak lebih bagus dan rapi.Nah sekarang sudah tahu kan apa itu margin dan padding sekaligus kegunaannya. :D
Sekian saja penjelasan dasar yang singkat ini,semoga gampang dipahami.Bagian terpenting dari sebuah belajar adalah praktek.Silahkan dipraktekkan sehingga nanti akan cepat bisa mengembangkan sendiri.Dan guru yang paling baik adalah pengalaman.
Selamat mencoba ^_^






{ 0 komentar ... read them below or add one }
Posting Komentar